第一步:我们来先了解 内页模板制作好以后。放在哪里个位置:
首先通过管理员的账号密码登录网站后台。

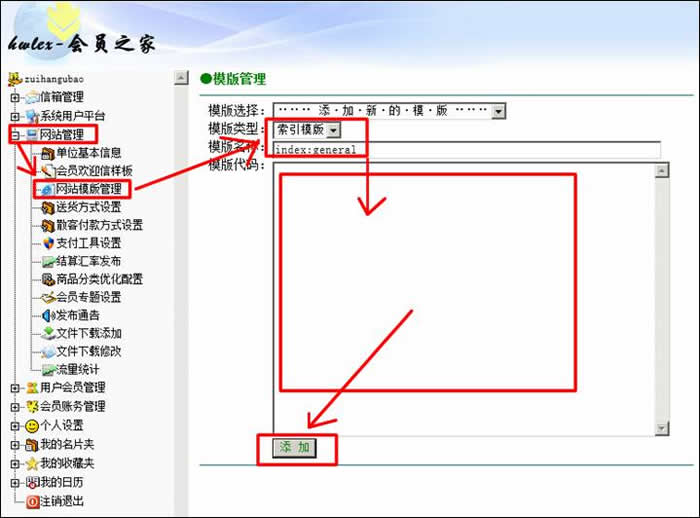
按照箭头指示:
点击“网站管理” →点击“网站模板管理” →选择“索引模板” →在空白处,把你预先做好的网站内页模板的全部HTML代码复制粘贴 → 粘贴好以后,点击“添加”按钮。
然后提示添加成功。
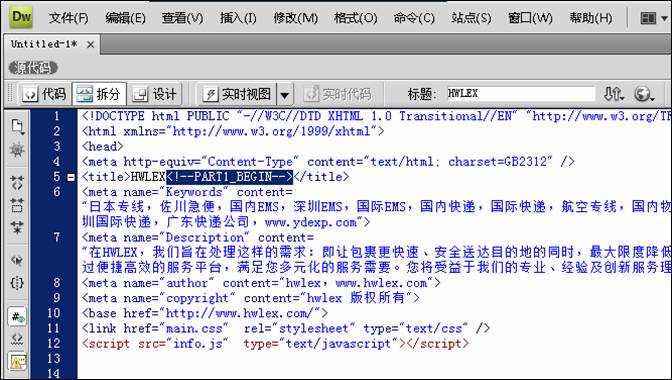
第二步:现在了解网站模板的代码结构。其他部分代码是什么无所谓。
主要是4段 part代码标记的位置:
我们的内页代码的框架在于中间有一小块 处于内容变化区域:
我现在下面拿我客户的1个网站内页模板为例子做一下讲解:
www.hwlex.com
一段PART代码标记位置必须安插“网站名字”与“”之间,如下图:

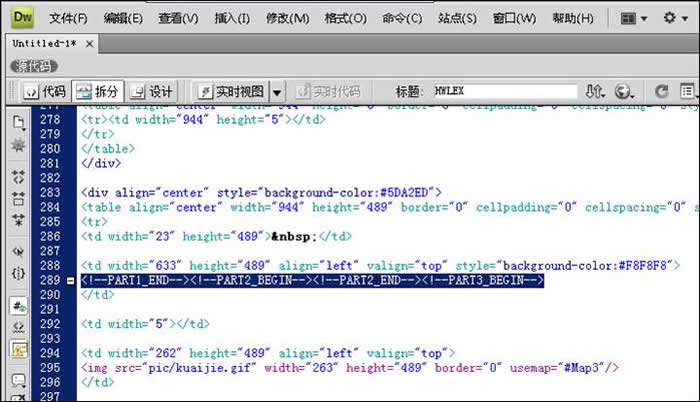
第二段PART代码标记位置在你内页模板的,比如左下,右下,中间专门用于内容变化的区域的一个| 代码里面:

第三段PART代码标记位置,必须是在你全部HTML代码的最末尾。不管你的网站最后是以“ |
